Filip Rastovic = Stargazer Studio
Custom Shopify Development
Generate higher sales and conversions with a scalable, robust, and high-performing Shopify store designed to meet your business needs


Clients

Why Stargazer Studio?
Development Expertise You Can Trust
More than a decade of expertise working with software and e-commerce companies throughout the western world.

Saas
Jewelry
Lifestyle
Bedding
Supplements
Skin Care
Optics
Industrial
Lead Gen
Fashion
Luxury
Pets
Why Us?
What You Get
A Professional Shopify Development Service

Custom Shopify Themes
Fully custom Shopify themes are crafted to align perfectly with your brand and business goals. Lightweight and optimized for speed, these themes provide an exceptional user experience that enhances engagement and drives conversions.
Shopify App Development
Unique functionality is delivered through custom Shopify apps that extend your store’s capabilities. These tailored solutions provide the tools needed to differentiate your business and create a competitive edge.
Enterprise-Grade Shopify Solutions
Scalable and secure Shopify Plus solutions ensure robust performance and reliability for businesses operating at scale. These tailored platforms support high traffic and advanced functionality, enabling seamless growth and dependable operations.
Seamless Integrations
Shopify stores are seamlessly integrated with third-party systems, APIs, and tools, including payment gateways, CRMs, and analytics platforms. This ensures smooth operations and an enhanced experience for both your team and your customers.
Optimized for Performance
Fast load times and streamlined checkout processes ensure your Shopify store delivers speed and efficiency. This enhances the user experience and drives higher conversions, creating a seamless shopping journey for your customers.
Why Us?
What clients say






Tech Stack

Why Us?
Portfolio
LINJER
Custom Liquid coding, most interactions handeled with CSS and not JavaScript. Liquid code clean and modular, Shopify customizer allows for block reorder and customization.
- Planning and Arhictecture
- Tailwind CSS Design System
- Liquid Coding

Passion & Experience
Why Choose Expert Shopify Development?
A systematic and analytical approach ensures that every challenge is tackled with precision. With a strong technical foundation and engineering expertise, problems are addressed methodically to deliver impactful and measurable results.

Full-Stack Solution
Get seamless Shopify front-end and back-end development tailored to your needs. From crafting user-friendly, responsive interfaces to building efficient, scalable Liquid systems, every detail is designed to ensure your website delivers exceptional performance and supports your business goals.
Scaleable Design System
Front-end Look and Feel of the website should be consistent and follow a well defined typographic and layout system. Themes should be built so that code follows DRY Principles (Don’t repeat yourself) and where custom designed styles are declared once and userd across the website.
Lightning-Fast Load Times
Speed matters. Optimized for lightning-fast load times, your website ensures a smooth user experience, reduces bounce rates, and boosts SEO performance. Faster sites keep users engaged and drive higher conversions, making speed a critical factor in your success.
Liquid Coding
Liquid provides a great set of objects and filters that can take care of most use cases – minimizing the need for JavaScript. This is great because JavaScript affects performance metrics.
Interested to learn more?
Take the first step toward unlocking your website’s potential.
Schedule a meeting with no obligation to purchase—because relationships matter more than transactions.

Why Us?
Case Studies

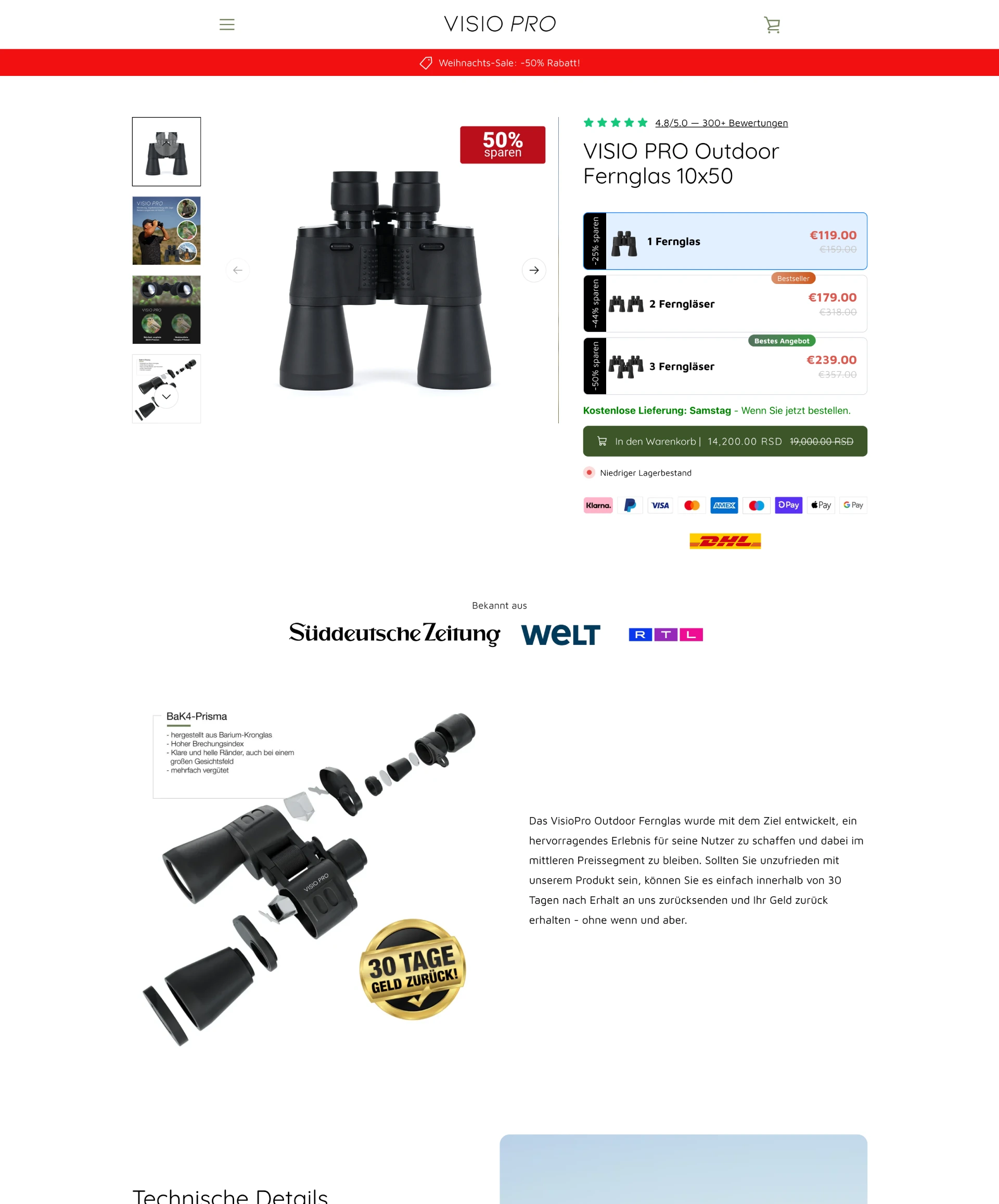
VISIO PRO
Visio Pro needed a customized product selector that’s able to sell products in bulk.
- Information Architecture, Wireframes
- Design Mockups
- Programming

Key Performance Indicators for Success
EPV
Earnings per view. Maximizing the revenue each visitor brings to your site.
AOV
Average Order Value. Encouraging larger purchases through smart upsell and cross-sell strategies.
CVR
Conversion Rate. Turning more visitors into paying customers with optimized experiences.
PPV
Profit Per View. Increasing the profitability of each visitor’s interaction with your content.

Passion & Experience
The Process

1. Understanding the Project Requirements
Gathering Client Needs & Design Preferences
Before starting development, I consult with the client to understand their vision for the store. I ask about:
- Brand identity, including colors, typography, and overall aesthetics
- Required functionalities, such as product filtering, quick view, and custom animations
- Competitor analysis to identify industry standards and best practices
Choosing a Development Approach
Depending on the client’s needs, I decide whether to build a fully custom theme or modify an existing theme. If a high level of customization is required, I start from scratch. Otherwise, I select a flexible base theme like Dawn and modify it accordingly.

2. Setting Up the Development Environment
Creating a Shopify Development Store
I create a Shopify Partner Account and set up a development store where I can work on the theme without affecting a live website. This ensures a safe testing environment.
Using Shopify CLI for Local Development
I install Shopify CLI (Command Line Interface) to develop the theme locally and preview changes in real-time. This speeds up the development process by allowing me to make edits directly from my code editor and see updates instantly.
Version Control with Git
To maintain proper version control, I set up a Git repository. This allows for easy tracking of changes, collaboration with other developers, and rollback options if needed.

3. Structuring the Shopify Theme
Understanding Shopify Theme Architecture
Shopify themes follow a structured hierarchy, and I organize my files accordingly:
- Layout: Defines the main structure of the store
- Templates: Determines how specific pages (product, collection, blog) are displayed
- Sections: Provides editable components like headers, footers, and featured products
- Snippets: Contains reusable elements like buttons and icons
- Assets: Stores CSS, JavaScript, fonts, and images
- Locales: Manages language translations
Proper organization ensures scalability and easy maintenance of the theme.

4. Developing Core Theme Components
Building a Custom Header & Footer
I start with the header and footer, as they are crucial for navigation and branding. The header includes a customizable logo, navigation menu, search bar, and cart icon. The footer contains links to important pages, social media icons, and a newsletter signup.
Creating the Homepage with Customizable Sections
I design the homepage to be fully customizable using Shopify Sections. This allows merchants to modify the homepage layout via the Shopify Theme Editor without editing code. Common sections include:
- Hero banners
- Featured product sliders
- Testimonials
- Promotional offers
This ensures the store owner has full control over their homepage design.
Developing the Product Page Template
The product page is critical for conversions, so I focus on:
- A visually appealing product image layout
- Clear and responsive pricing display
- Customizable variant selectors (e.g., color, size)
- Customer reviews and related products sections
- Mobile responsiveness to ensure a seamless experience on all devices
Designing Collection & Category Pages
I create a user-friendly collection page layout that displays multiple products in an organized grid format. The goal is to make browsing easy, with intuitive filters, sorting options, and pagination.

5. Implementing Advanced Theme Customizations
Adding Dynamic Content with Metafields
Sometimes, Shopify’s default product fields aren’t enough. I use Metafields to add extra product details like custom size guides, ingredient lists, or additional specifications. This enhances product descriptions and improves user experience.
Enhancing Navigation & Search Features
To improve the store’s usability, I implement:
- Mega menus for stores with large product categories
- Breadcrumb navigation for better site structure
- Live search suggestions to help customers find products faster
Optimizing for Speed & Performance
Fast loading times are crucial for both SEO and user experience. I optimize the theme by:
- Compressing images and enabling lazy loading
- Minifying CSS and JavaScript files
- Removing unnecessary third-party scripts
FAQ
Are you an agency?
Stargazer Studio is Filip Rastovic and he is an independent professional that takes care of the whole process.
Do you design and develop your tests?
Yes, Filip takes care of your design needs using Figma and Photoshop, and implements the designs in your Shopify, WordPress or Unbounce environments. He has worked with over 20 web builder tools and will let you know if he’s not capable of implementing the designs beforehand.
How many tests do you run at a time?
For most website it’s two tests every two weeks.
What makes you different from other CRO professionals?
Stargazer Studio doesn’t use fake experiment data as advertising. Meaning we don’t run an experiment for 2 weeks and then say it earned millions in annual revenue (projecting experiments short term gains to a whole year). We don’t take on as many clients as possible (since it’s only Filip doing the work).
How much do you charge?
It’s either a fixed price or a recurring model, whatever works for you. Reach out and after it’s clear what you requirements are, you’ll get your proposal with a price estimate.
Do you make landing pages?
Yes, check portfolio to see some landing pages.
Do you know WordPress?
Yes, see WordPress Development for more informatino.
Do you know Shopify?
Yes, see Shopify Development for more information.
Do you know Unbounce?
Yes, see Unbounce development for more information.
Do you know Laravel?
Yes, see Laravel development for more information.